Icons, Site Search And More

This blog post describes the changes to my blogging system which have happened in the last few weeks. Note that most of these were not externally visible as I have a manual "nikola deploy" strategy instead of deploying everything in a CI/CD pipeline. And so while the externally visible blog did not change, I worked on its substance internally at the same time as composing new posts.
Blog
Adding favicon.ico
Working on the blog I saw the queries coming in from the browser for
favicon.ico but were answered with a 404 error code. So I
remembered that I never came up with an icon representing the blog
site. As the site name is based in a very powerful complex of some
functional languages, a visual indication would be perfect. Thinking
about functional programming sooner or later leads up to the lambda
character and so I decided I wanted exactly this. A quick web search
for a nice rendering of the Greek λ turned up a nice base picture and
recoloring, followed by resizing (to 32x32) and exporting (to .ico)
with Gimp created the currently visible favicon:
Adding Startpage search bar
As I found out in my post Delisted by DuckDuckGo my blog is currently
not discoverable through Bing based searches, but only through Google and
other Google based services. The examples of adding a site search to
the config yield either a DuckDuckGo or a Google search field, but the
first does not work for me and I do not want to use Google for privacy
reasons. Startpage is thus exactly what I want, but searching the web
on how to integrate search queries on own websites did not yield any
good result. I was especially interested to know if limiting the
Startpage search to my website was possible with a hidden input tag
in the query form. Otherwise I would have to come up with a solution
on pre-pending the string "site:lazy-evaluation" to the user input on
the blog page.
As I could not turn up any information on how to call the Startpage
search from an external site, I decided to try to implement this. It
seemed like what I wanted to do is possible with the addition of an
onclick call to a function that prepends the advanced search
operator site: to the text enterd into the input field.
Indeed this worked rather quickly. Here is the fragment that I
finally added to my conf.py in the blog hierarchy:
SEARCH_FORM = """
<!-- Startpage search -->
<form method="post" id="search" action="https://www.startpage.com/sp/search"
class="navbar-form pull-left">
<input id="searchtext" type="text" name="query" maxlength="255"
placeholder="Search blog" class="span2" style="margin-top: 4px;">
<input onclick="searchPrependSite()" type="submit" value="Startpage Search" style="visibility: hidden;">
</form>
<script>
function searchPrependSite() {
document.getElementById("searchtext").value = "site:%s " + document.getElementById("searchtext").value;
}
</script>
<!-- End of custom search -->
""" % SITE_URL
Blog theme
Modifying zen theme to make tags more prominent
At some time, I realized that it would be cool to have clickable links
that will open all pages matching one of the tags of the current post.
Only after thinking about this for some time, I realized that the blog
already has this functionality. The tags in the title bar are
clickable but as the CSS dimmed them down with transparency
mentally led me away from realizing that these are clickable items.
The zen style did transition the tags when hovering over them, but
this requires luck to find the functionality. So i decided to remove
this transparency gimmick and think the page has become more clear
with this.
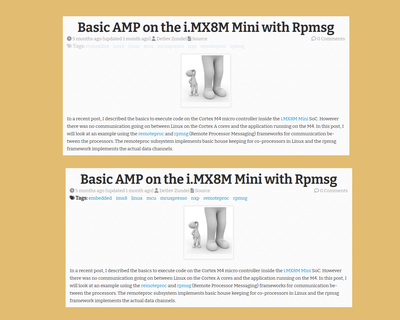
Here is a direct comparison of the old style versus the new style:
Nikola
Add thumbnail links to orgmode plugin
To visually show the difference of the change discussed in the previous paragraph, I took two screenshots of the before/after look of the blog and at first tried to include them sequentially in this blog post. The first attempt of the post looked very weird, because it contained parts of the blog itself and it was not easily visible what is going on at first sight. To fix this I needed to "dim down" the screenshots and clearly mark them as (sub)-content discussed in the blog post on another level. So I remembered that Nikola generates thumbnails for all images and that having the thumbnail in the post, allowing to view the individual screenshots in native size by clicking on them, would be extra cool.
Checking the Thumbnails section in the Nikola documentation reveals
that this machinery only plays with ReST posts out of the box.
Luckily an example on what the required HTML looks like gave me an
idea for implementing another orgmode link type nikola-thumbnail.
Using this link type, the export code will substitute the thumbnail
path name for the image element in the blog and also link to the full
sized picture with a click.
Here is the code added to init.el in the orgmode Nikola plugin:
;; Export thumbnail link type
(org-link-set-parameters
"nikola-thumbnail"
:export (lambda (path desc backend)
(cond
((eq 'html backend)
(let ((thumbnail
(replace-regexp-in-string
"\\(.*\\)\\(\\.[^.]*\\)" "\\1.thumbnail\\2" path)))
(format "<a class=\"reference\" href=\"%s\" alt=\"%s\"><img src=\"%s\"/></a>"
path desc thumbnail))))))
Having this machinery available, I noticed that viewing the two
screenshot one after another was not the best way to show the
difference and so I fired Gimp up another time and assembled the
screenshots into a larger gold colored image. Now this single image
gives us an idea of what the changes look from a top view but if we
want to check the details we can click the link and see the full sized
comparison. I would like to be able to go back to the blog post
simply by pressing Escape in the cursor or by closing the image
overlay but I don't know how to do that, so I do have to click the
Back button in Firefox to return to the post. I am not sure how or
if I can make this work like I wanted at all.
Adding slug_source path handler
Nikola offers a syntax to specify link targets by the name of the slug instead of an http path. Here is an example linking to the post having the slug 2022-10-internals. In one post I wanted to link not to the article but to its source instead. Nikola does not offer any path handler suited for this job, but it turns out that it is only a small addition to its codebase, so I went ahead and implemented the path handler slug_source doing just what I wanted. And so this syntax
[[link://slug_source/2022-10-internals][2022-10-internals (source)]]
will produce this link 2022-10-internals (source) going straight to the source of the blog post.
The code for this modification currently only exists in my local version of Nikola.
Summary
It is interesting that working on the blog resulted in work on Nikola itself, the orgmode plugin and the zen theme used on my site. I also learned some new tricks like dynamically transforming input fields through JavaScript. In "front end land" I am still not as fluent as I would like to be, but hey, I am improving in little steps. 😎

Comments
Comments powered by Disqus